JavaScript 实现异步请求就靠浏览器提供的两个 API —— XMLHttpRequest 和 Fetch。我们平常用的较多的是 Promise 请求库 axios,它基于 XMLHttpRequest。
本篇带来 XMLHttpRequest、Fetch 和 axios 分别是怎样“取消请求”的。
取消 XMLHttpRequest 请求
当请求已经发送了,可以使用 XMLHttpRequest.abort() 方法取消发送,代码示例如下:
const xhr = new XMLHttpRequest();
xhr.open("GET", "<http://127.0.0.1:3000/api/get>", true);
xhr.send();
setTimeout(() => {
xhr.abort();
}, 1000);
取消请求,readyState 会变成 XMLHttpRequest.UNSENT(0);请求的 xhr.status 会被设为 0 ;
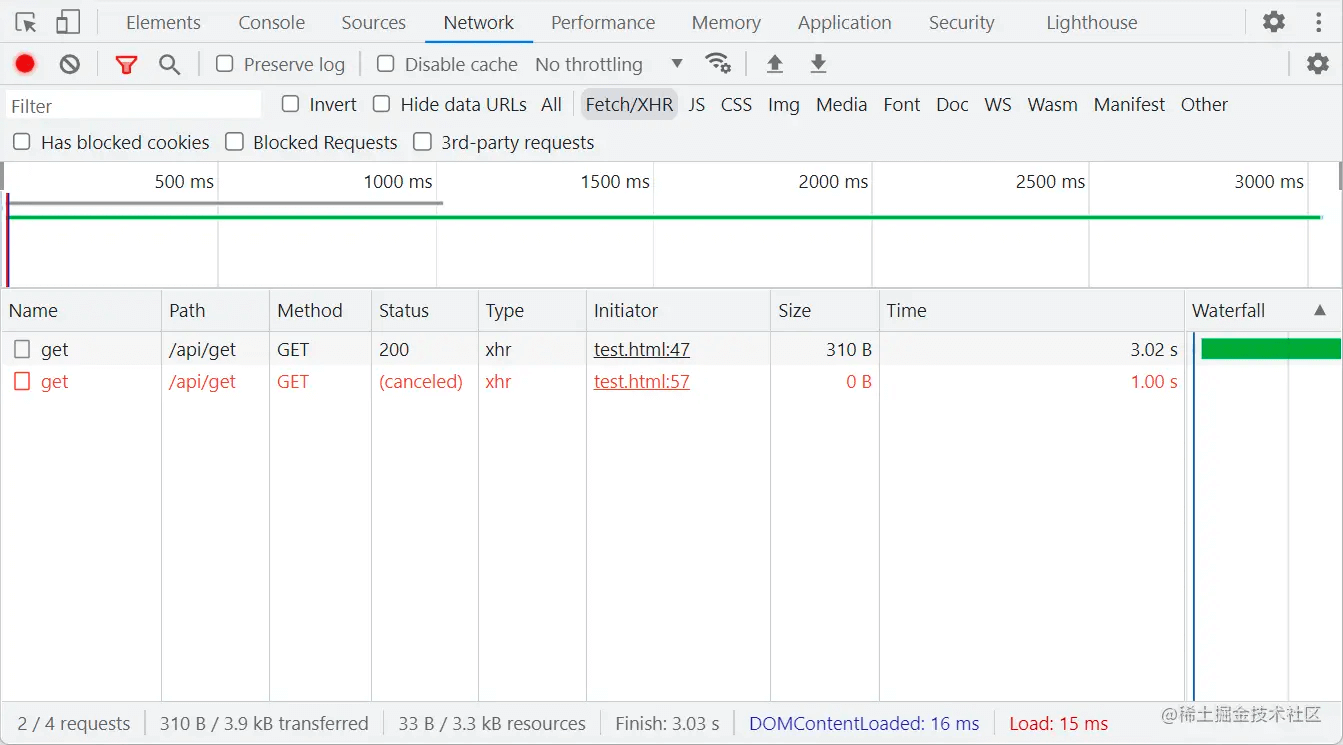
不如在 Chrome DevTools Network 中,看看正常请求和取消请求的对比图:

取消 Fetch 请求
取消 Fetch 请求,需要用到 AbortController API。我们可以构造一个 controller 实例:const controller = new AbortController() , controller 它有一个只读属性 AbortController.signal,可以作为参数传入到 fetch 中,用于将控制器与获取请求相关联;
代码示例如下:
const controller = new AbortController();
void (async function () {
const response = await fetch("<http://127.0.0.1:3000/api/get>", {
signal: controller.signal,
});
const data = await response.json();
})();
setTimeout(() => {
controller.abort();
}, 1000);
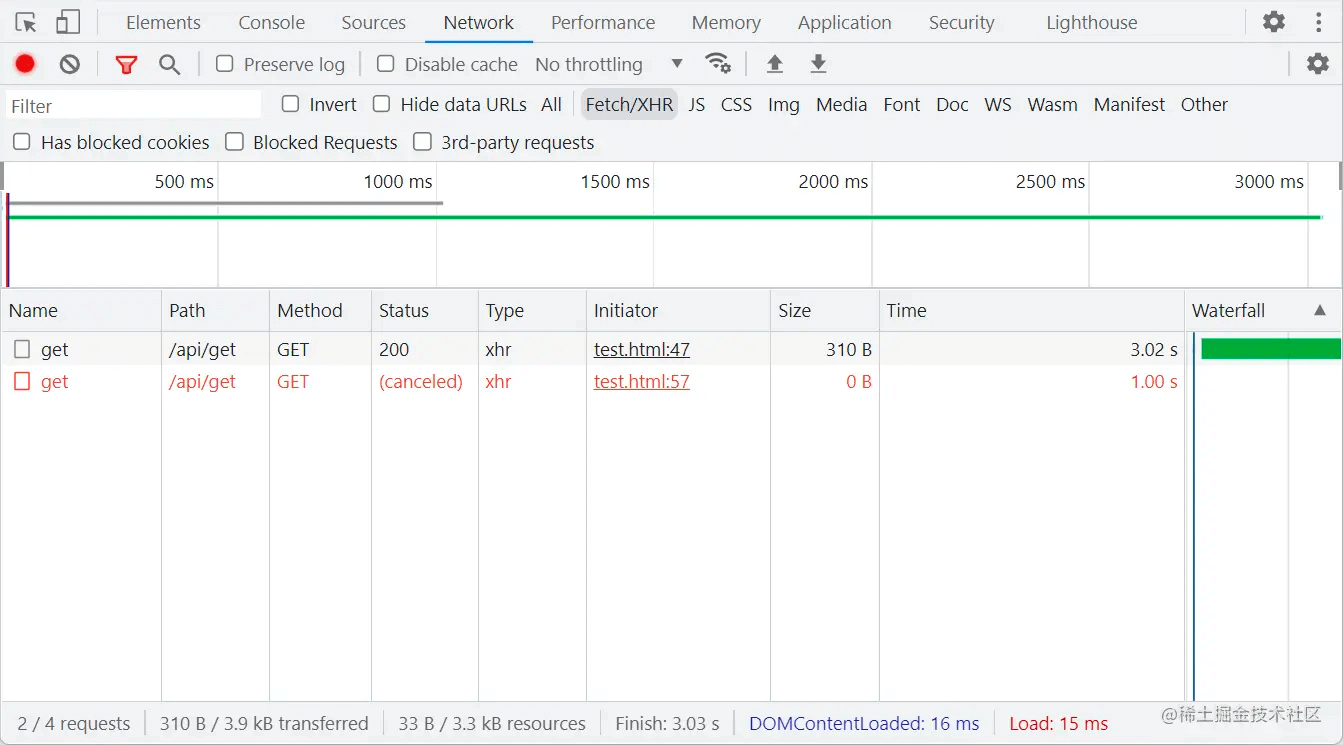
浏览器控制台对比图:

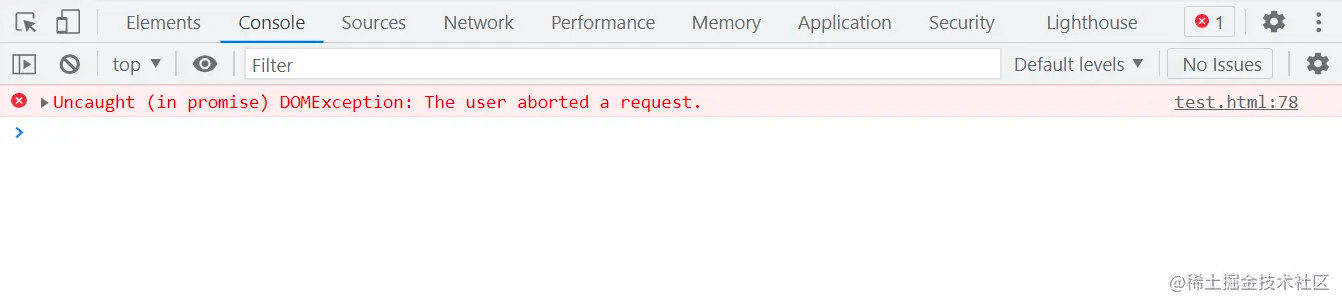
我们其实可以在 controller.abort() 传入“取消请求的原因”参数,然后进行 try…catch 捕获

取消 axios 请求
axios 同样支持 AbortController
const controller = new AbortController();
const API_URL = "<http://127.0.0.1:3000/api/get>";
void (async function () {
const response = await axios.get(API_URL, {
signal: controller.signal,
});
const { data } = response;
})();
setTimeout(() => {
controller.abort();
}, 1000);
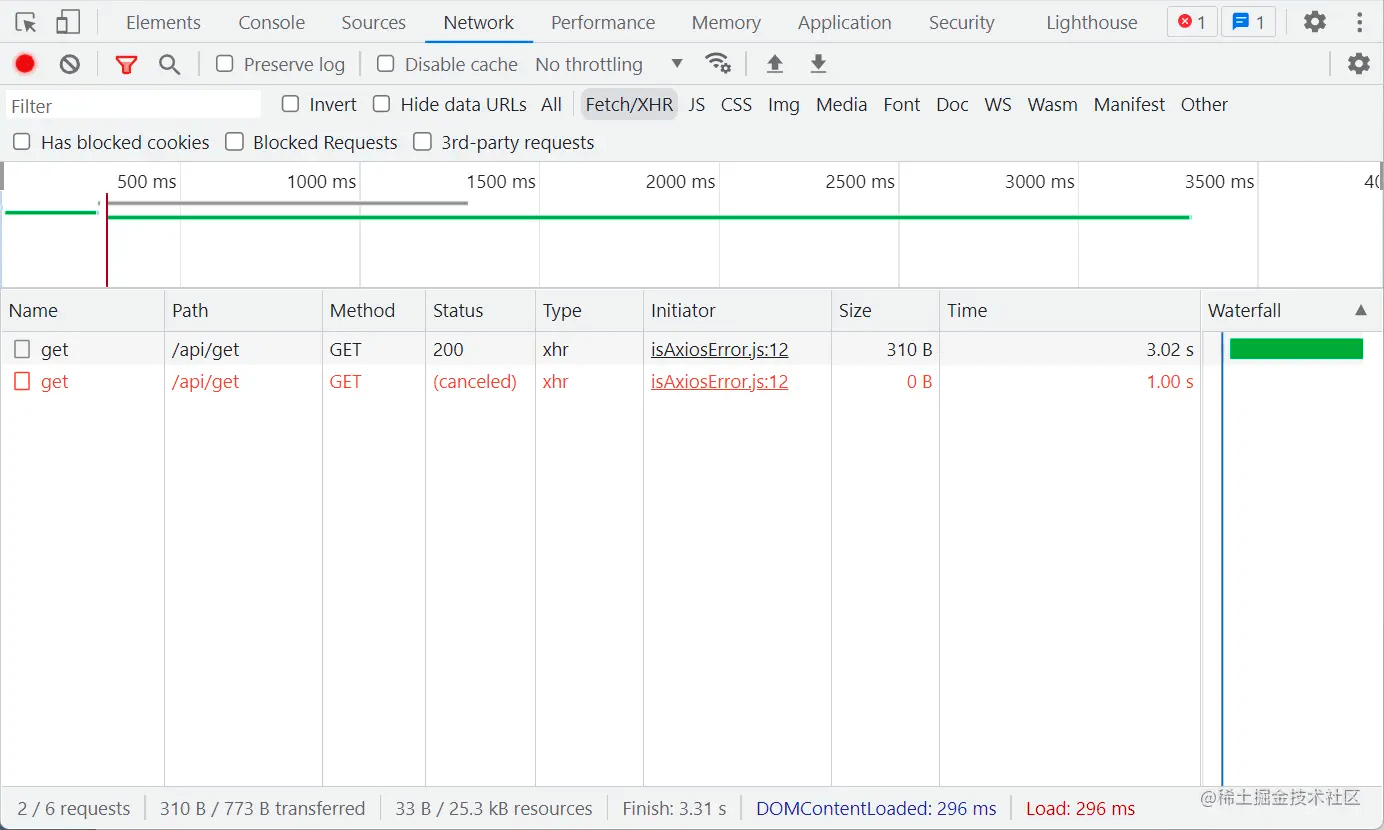
控制台截图:

错误捕获:

注意:axios 之前用于取消请求的 CancelToken 方法已经被弃用,更多请见文档 axios-http.com/docs/cancel…;