devicePixelRatio,中文名称是设备像素比。这个概念在移动开发的时候会被特别关注,因为它关系到了整个画面的观感、布局甚至是清晰度。在JavaScript BOM中,它是window全局对象下的一个属性,它的定义如下:
dpr = 设备像素 / CSS像素
也有文章把设备像素称为物理像素,把CSS像素称为独立像素(DIPs),但所指的都是同样概念:
(1) 首先说设备像素。举手机的例子来说,设备像素也就是在手机广告上经常会看到的19201080像素或1280720像素,也就是常说的分辨率为1080p或720p。它所指的是设备上有多少个能够显示一种特定颜色的最小区域,在任何设备中这个数值都是不会变的。
(2) 再说CSS像素,它的一种更广义的叫法是独立像素。CSS像素是为web开发者所打造的,是在CSS和JavaScript中使用的一个抽象的层,我们在CSS中定义的width: 100px;、font-size: 16px;等属性都是指CSS像素。而相对于CSS像素,设备像素这个概念在前端中几乎用不上(除了screen.width/height)。
那么,从定义来看,dpr的意义就是:在一个设备(的每个方向)上,每个CSS像素会被多少个实际的物理像素来显示。

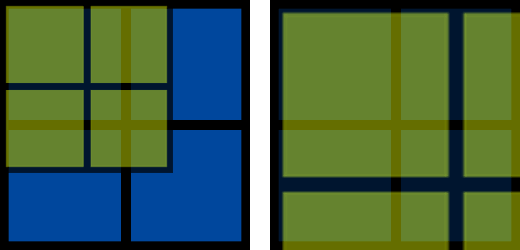
上图中,一个蓝色方块代表一个设备像素,一个黄色方块代表一个CSS像素。我们可以通过这张图来理清dpr的概念:
- 如图左,一个设备像素覆盖了多个CSS像素,dpr < 1,对应用户的缩小操作;
- 如图右,一个CSS像素覆盖了多个设备像素,dpr > 1,对应用户的放大操作。
由于用户的缩放操作会改变dpr,所以设备dpr是在默认缩放为100%的情况下定义的。