冒泡 & 捕获
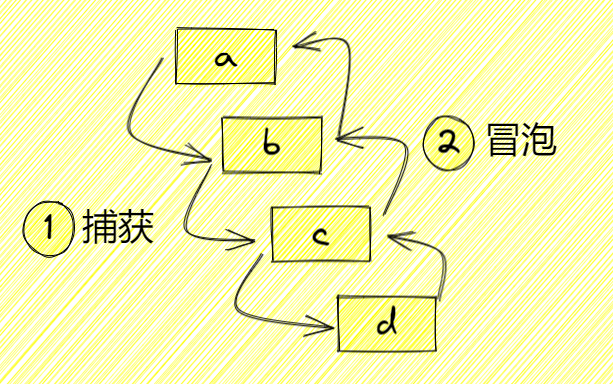
当你触发一个元素的事件的时候,该事件从该元素的祖先元素传递下去,此过程为捕获,而到达此元素之后,又会向其祖先元素传播上去,此过程为冒泡
<div id="a">
<div id="b">
<div id="c">
<div id="d">哈哈哈哈哈</div>
</div>
</div>
</div>

addEventListener
addEventListener是为元素绑定事件的方法,他接收三个参数:
- 第一个参数:绑定的事件名
- 第二个参数:执行的函数
- 第三个参数:
- false:默认,代表冒泡时绑定
- true:代表捕获时绑定
target & currentTarget
false
我们给四个div元素绑定事件,且addEventListener第三个参数不设置,则默认设置为false
const a = document.getElementById("a");
const b = document.getElementById("b");
const c = document.getElementById("c");
const d = document.getElementById("d");
a.addEventListener("click", (e) => {
const { target, currentTarget } = e;
console.log(`target是${target.id}`);
console.log(`currentTarget是${currentTarget.id}`);
});
b.addEventListener("click", (e) => {
const { target, currentTarget } = e;
console.log(`target是${target.id}`);
console.log(`currentTarget是${currentTarget.id}`);
});
c.addEventListener("click", (e) => {
const { target, currentTarget } = e;
console.log(`target是${target.id}`);
console.log(`currentTarget是${currentTarget.id}`);
});
d.addEventListener("click", (e) => {
const { target, currentTarget } = e;
console.log(`target是${target.id}`);
console.log(`currentTarget是${currentTarget.id}`);
});
现在我们点击,看看输出的东西,可以看出触发的是d,而执行的元素是冒泡的顺序
target是d currentTarget是d
target是d currentTarget是c
target是d currentTarget是b
target是d currentTarget是a
true
我们把四个事件第三个参数都设置为true,我们看看输出结果,可以看出触发的是d,而执行的元素是捕获的顺序
target是d currentTarget是a
target是d currentTarget是b
target是d currentTarget是c
target是d currentTarget是d
区别
我们可以总结出:
e.target:触发事件的元素e.currentTarget:绑定事件的元素